728x90
반응형
Stencil: 웹 구성 요소 컴파일러
Stencil은 Web components를 생성하는 컴파일러입니다. Stencil은 가장 널리 사용되는 프레임워크의 최고의 개념을 간단한 빌드 시간 도구로 결합합니다.
Stencil은 TypeScript, JSX 및 CSS를 사용하여 고품질 구성 요소 라이브러리를 만드는 데 사용할 수 있는 표준 호환 웹 구성 요소를 만듭니다.
Stencil로 생성된 Web components는 즉시 사용 가능한 인기 프레임워크와 함께 사용할 수 있습니다. 또한 Stencil은 프레임워크별 개발자 환경에서 Stencil 구성 요소를 사용할 수 있도록 하는 프레임워크별 래퍼를 생성할 수 있습니다.
Stencil의 주요 목표는 디자인 시스템과 구성 요소 라이브러리를 위한 놀라운 도구를 제공하는 것입니다. 개념으로서의 구성요소는 엔지니어와 설계자가 설계 구현에 관해 생산적인 대화를 나눌 수 있도록 유사한 언어를 제공합니다.
Stenciljs 프로젝트 시작해봅시다.
우선 Stencil을 프로젝트에 설치합니다
yarn create stencil
정상적으로 설치되었는지 서버를 실행해봅니다.
yarn start
수정되었다면 빌드도 실행해야겠죠?
yarn build
자 컴퍼넌트도 생성해봅시다.
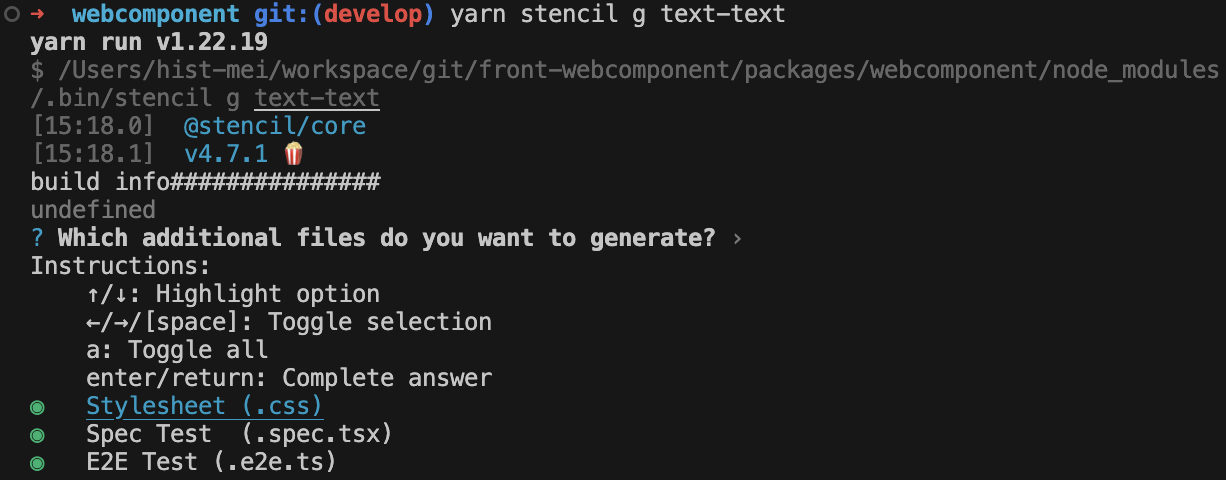
yarn stencil generate text-text
또는
yarn stencil g text-text
Space Bar로 필요한 부분만 체크하고 불필요는 해제하여 Enter로 컴퍼넌트를 생성합니다.
아래와 같이 생성이 되었다면 성공!!
import { Component, Host, h} from '@stencil/core';
@Component({
tag: 'text-text',
styleUrl: 'text-text.less',
shadow: true,
})
export class KcText {
render() {
return (
<Host>
<slot></slot>
</Host>
);
}
}728x90
반응형
'공부하기' 카테고리의 다른 글
| [Stencil]토글가능한 Expander UI만들기 (0) | 2024.01.04 |
|---|---|
| [Stencil]컴포넌트 구성 셋 (0) | 2024.01.03 |
| [Stencil]Web components API (0) | 2024.01.03 |
| web components :part() (0) | 2024.01.03 |
| Webcomponents 에서 css사용 (0) | 2024.01.02 |




